Toolbox Configuration
Toolbox Configuration

Summary
Used to configure the customizable dock pane where commands from any toolbar within Revit (including non-EVOLVE addins) can be grouped and organized.
- eVolve tab ⮞ Utilities panel ⮞ Toolbox Configuration button


Prerequisites

Usage
Opening the Toolbox Configuration window
Opening the configuration from the dock pane
From the Toolbox dock pane, click the Setting button  located in the upper right corner.
located in the upper right corner.

Opening the configuration from the ribbon
- From the eVolve ribbon, in the Resources panel, click Settings.
- From the Settings window, click the Selection Configuration menu and click Toolbox Configuration.
- From the Settings window, click OK. The Toolbox Configuration window is displayed.

Import/Export Configuration
- From the Toolbox Configuration window, the Import and Export buttons can be found in the upper left of the window.
- Pressing the Import Configuration button reads the user selected file and restores the window to the exact configuration of that specified in the selected file. The user must confirm they want to restore the configuration in the file as it will replace the current configuration which is in the window with that of the file.
- Pressing the Export Configuration button saves the current configuration on the window to a selected file. Note that this export operation is permitted even if the configuration in an error state (it will warn the user first).

Defining groups
- From the Groups grid, in the Data Navigator, click Add
 .
. - From the newly created row, in the Name column, enter a name/title for the group in the appropriate cell.
NOTE: the rank is automatically assigned; however, if you wish to change the location where the group appears within the list, you may do so now. Ranks are descending, with #1 appearing at the top of the list. - Click the Apply button to save and continue configuring the toolbox or OK to save and close the window.

Defining tools
- From the Tools grid, in the Data Navigator, click Add
 .
. - From the newly created row, click the Tab Location cell, from the menu, click the tab name where the desired command resides.
- From the newly created row, click the Panel Location cell, from the menu, click the panel name where the desired command resides.
- From the newly created row, click the Target Button cell, from the menu, click the button name of the desired command.
NOTE: the rank is automatically assigned; however, if you wish to change the location where the button appears within the group, you may do so now. Ranks are displayed from left to right, with #1 appearing at the top far left.
- Click the Apply button to save and continue configuring the toolbox or OK to save and close the window.

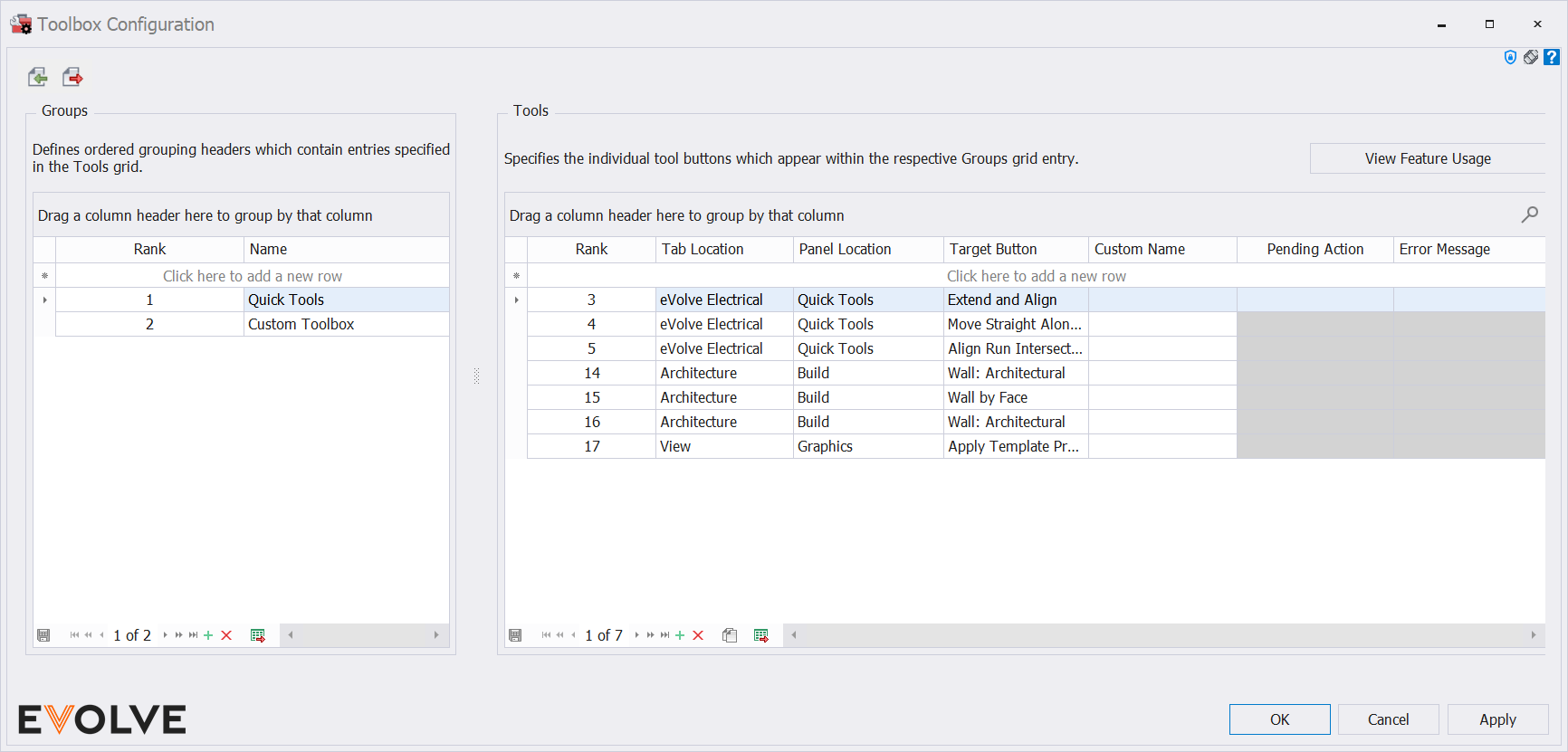
Window Overview

Toolbox Configuration window
Import/Export Configurations buttons
- Import Configurations - Reads the user selected file and restores the window to the exact configuration of that specified in the selected file.
- Export Configurations - Saves the current configuration on the window to a selected file.
Groups panel
- Grid columns
- Rank - defines the order in which this group appears in the list.
- Name - defines the group name/title.
- Data Navigator buttons
- Add - creates a new row in the grid.
- Delete - removes the selected row from the grid.
- Export to Excel - exports the grid as currently displayed to Excel.
Tools panel
- Grid columns
- Rank - defines the order within the respective grouping in which this entry appears.
- Tab Location - defines the ribbon tab that contains the target tool.
- Panel Location - defines the panel name which contains the target tool.
- Target Button - defines the button for the target command tool.
- Custom Name - (optional) - If provided, this will be used as the tool description for the entry instead of the default text.
- Data Navigator buttons
- Add - creates a new row in the grid.
- Delete - removes the selected row from the grid.
- Duplicate - makes a copy of the selected row.
- Export to Excel - exports the grid as currently displayed to Excel.

Tips and Tricks
- If adding multiple target buttons from the same panel, to save time, use the duplicate function. After the row is duplicated, click the Target Button menu and select the desired command.