View Feature Usage
View Feature Usage

Summary
Captures usage stats of any Revit ribbon button click at the machine level.
- eVolve tab ⮞ Resources panel menu ⮞ View Feature Usage button


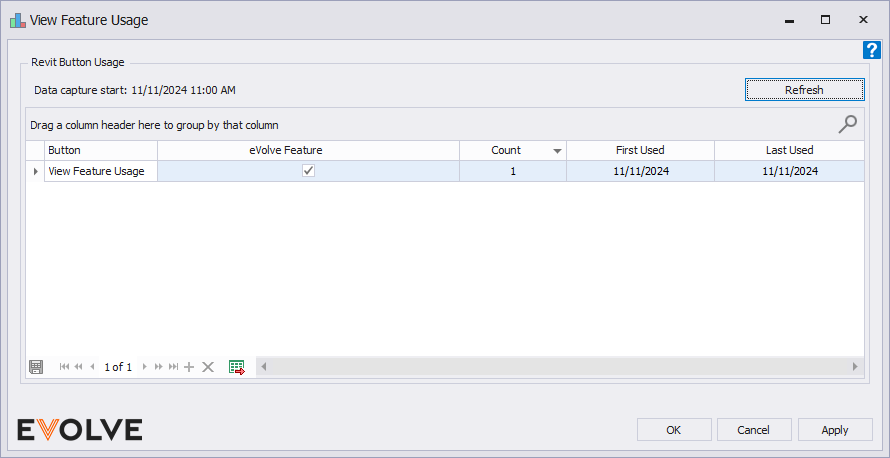
Window Overview

Revit Button Usage panel
- Refresh button - updates the data in the grid.
Revit Button Usage grid
Grid Columns
- Button - displays the feature/tool name of the Revit button.
- eVolve Features - denotes if the feature/tool is an eVolve feature/tool.
- Count - displays how many times the feature/tool button has been clicked.
- First used - displays the date when the feature/tool was first used.
- Last Used - displays the date when the feature/tool was last used.
Data Navigator buttons
- Export to Excel - exports the grid as currently displayed to Excel.

Tips and Tricks
Resetting user statistics
- From the eVolve ribbon, in the Resources panel, click the Settings menu, and click Reset Workstation Settings.
- From the Reset Workstation Settings window, click the Local Command Usage Stats checkbox, then click OK.
Disabling user statistics
- From the eVolve ribbon, in the Resources panel, click the Settings menu, and click Workstation Settings.
- From the Workstation Settings window, in the Misc Options panel, click the Do not report usage statistics checkbox, then click OK.

Best Practices

Videos
To embed a video (delete these instructions before publishing)-*DefaultText*-
1. From the toolbar, click Blocks, then click Embed Block.-*DefaultText*-
2. From the Insert Embed screen, paste the desired URL into the URL field and click Embed.-*DefaultText*-